前言
之前我使用过CSDN、简书等平台,还买域名和虚拟空间使用Z-Blog自己搭过网站,每个平台各有优缺点。CSDN很大众化,就是计算机技术类的平台,文章也容易在百度中被搜索到,阅读量很容易上去。不过CSDN的文本编辑器实在不好用。简书的Markdown很好用,排版优美,但文章不容易被搜索到,阅读量很难上去,而且简书的文章非常杂,什么娱乐八卦的都有。使用域名+虚拟空间的方式自己搭建,灵活度很大,但域名和空间需要花钱,自己建站过程也繁琐,也不容易被搜索到。后来发现github也可以搭建自己的博客,使用github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
不过也不容易被搜索到。没有十全十美的平台,找到适合自己的就行。在github搭建博客需要用到,Hexo是一个简单、快速、强大的基于 Github Pages的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
准备工作
- 注册Github账号。点这里进入github主页,注册很简单,略过。
- 安装node.js。要使用Hexo,需要安装node.js。点击这里选择合适的安装包下载安装。安装过程参考这里。
- 安装git。使用git往github上传代码进行版本控制。点击这里下载git。
在github创建仓库
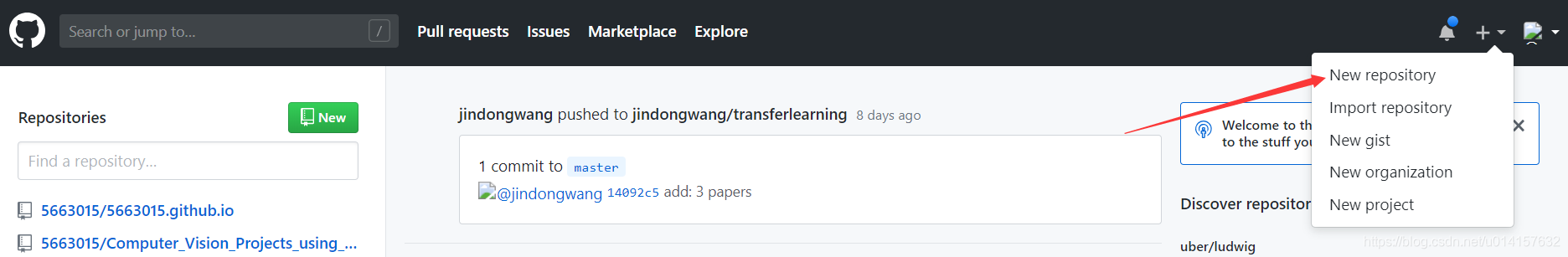
- 在github首页的右上角,点击加号,选择‘New repository’

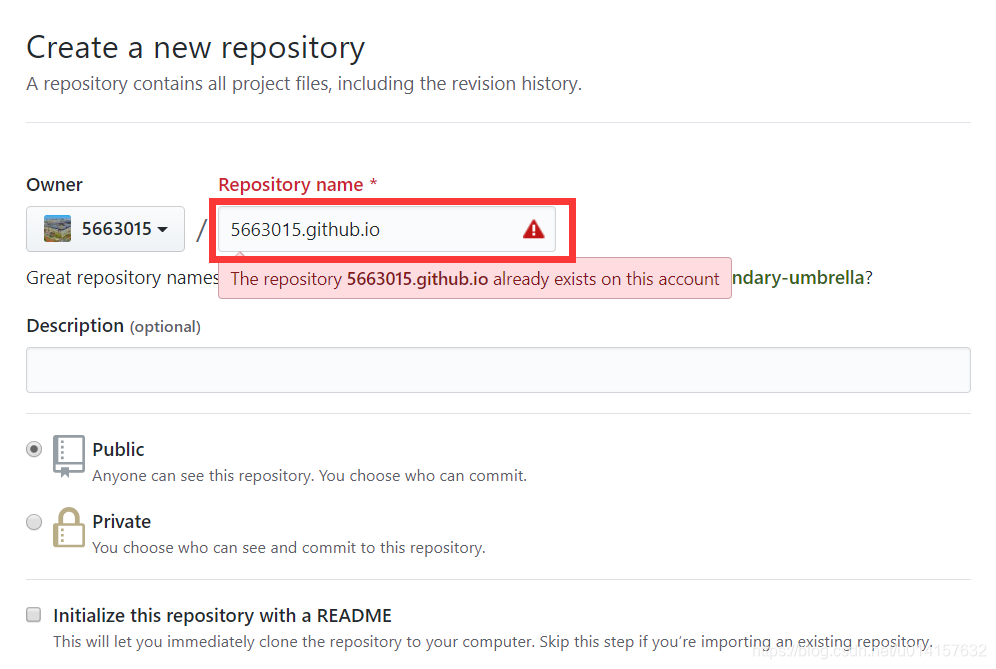
- 在Repository name一栏,仓库的名字一定是‘你的用户名+github.io’,比如你的github的用户名为xyz,那么仓库名为xyz.github.io,否则无法通过xyz.github.io访问。

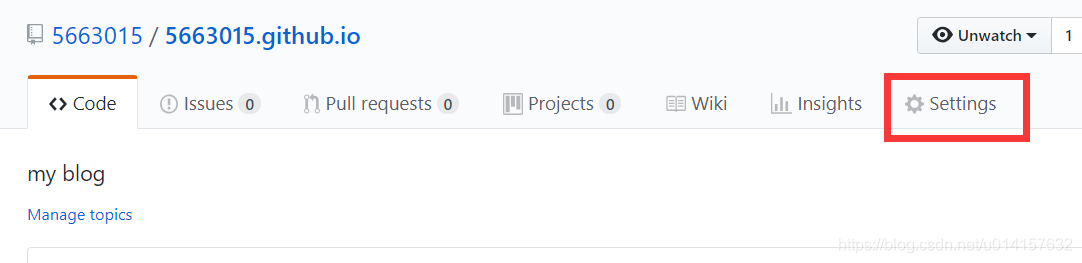
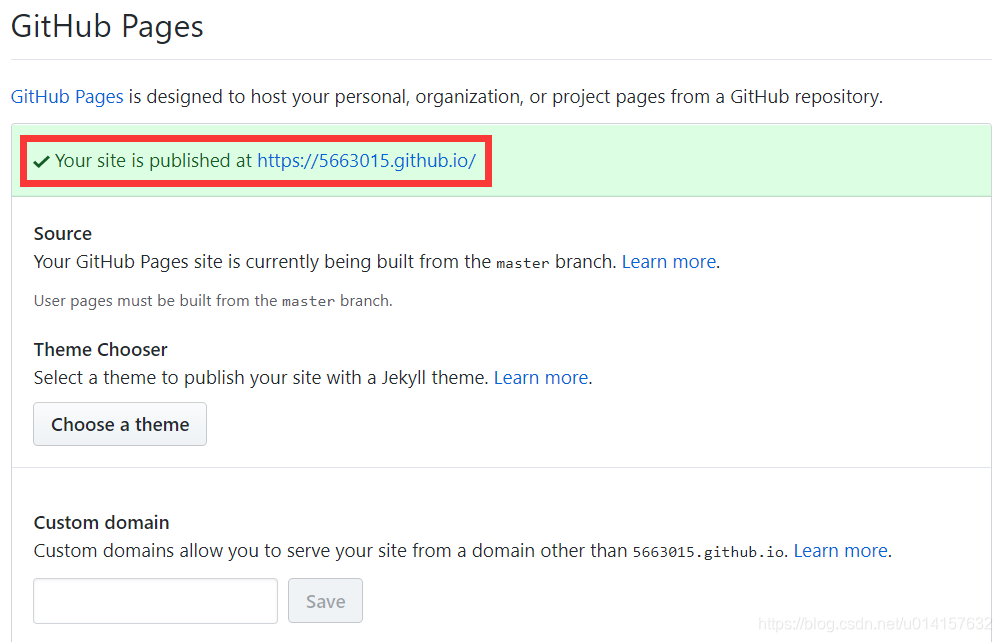
- 创建完成后,打开仓库的setting,查看GitHub Pages,发现已默认开启。


- 配置SSH Key。SSH key用来解决本地和服务器的连接问题,获取提交代码至github的权限。打开之前安装好的Git Bash,输入:
cd ~/.ssh如果提示:No such file or directory 说明你是第一次使用git。然后输入:
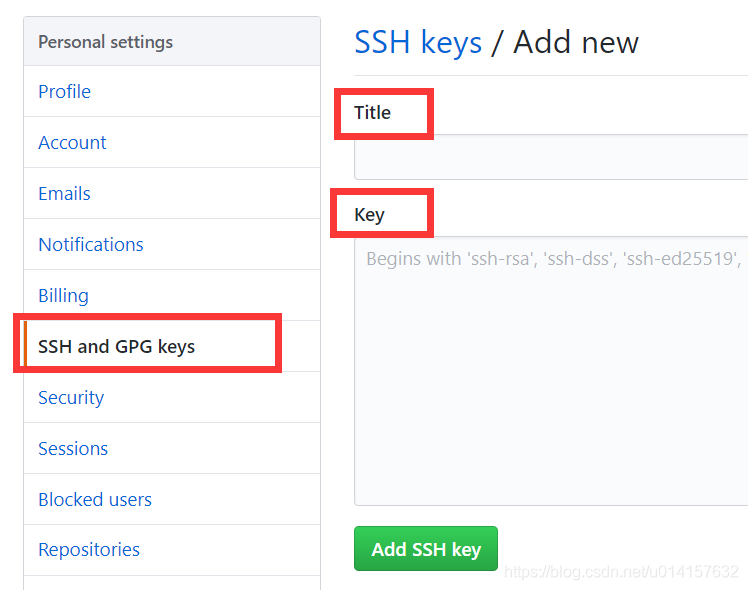
ssh-keygen -t rsa -C 邮件地址根据提示操作,会提示你输入密码。最终会生成一个在c盘用户目录下的文件,打开用户目录,找到.sshid_rsa.pub文件,记事本打开并复制里面的内容。在github进入个人设置 -> SSH and GPG keys -> New SSH key:


将刚才复制的内容粘贴到key那里,title自己定,然后点击Add SSH Key按钮保存。
- 测试是否成功。在git bash里输入:
$ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到
Hi 5663015! You've successfully authenticated, but GitHub does not provide shell access.说明SSH配置成功。最后配置用户名和注册邮箱:
$ git config --global user.name liuxianan// 你的github用户名,非昵称
$ git config --global user.email xxx@qq.com// 填写你的github注册邮箱使用Hexo写博客
- 安装hexo
$ npm install -g hexo- 初始化。在电脑的某个地方新建一个文件夹,这个文件夹就是你博客的所在文件夹,名字自己定。比如这个文件夹路径为
F:hexo,输入以下命令,hexo会自动下载一些文件到这个目录。
$ cd /f/Workspaces/hexo/
$ hexo init- 然后执行:
$ hexo g
$ hexo s 执行hexo g命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:

hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容。

- 新建文章。执行以下命令:
hexo new first-blog #新建文章,引号内为文章名,可自定义新建的文章在hexosource_posts目录下,为.md文件,使用markdown语法编辑。打开文件,默认有以下内容:
---
title: first-blog
date: 2019-03-02 15:30:16
tags:
---我们可以自定义以下以下一些信息:
---
title: first-blog #文章页面上的显示名称
date: 2019-03-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类,自定义
tags: [tag1,tag2,tag3] #文章标签,可空,多标签用[]括起来
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---- 上传至github。在第三步里看到的博客首页,是在本地显示的,要在网上看到,需要上传至github。首先安装一个插件:
npm install hexo-deployer-git --save然后打开根目录下的_config.yml文件,配置关于deploy的部分:
deploy:
type: git
repository: git@github.com:5663015/5663015.github.io.git #此处为SSH地址
branch: master然后输入:
hexo g
hexo d最终上传至github,打开之前的网址即可看到博客。
更改主题
默认主题比较一般,我们可以更换其他主题。官方主题提供了很多漂亮的主题,进去选择你喜欢的主题,并找到其github地址。比如本博客使用的是hexo-theme-snippet主题,地址为https://github.com/shenliyang/hexo-theme-snippet,以此为例,首先下载此主题:
$ git clone https://github.com/shenliyang/hexo-theme-snippet下载后的主题在这里,保存在theme文件夹里:

修改_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
在hexo中支持数学公式
在hexo中,你会发现我们不能用 Latex 语法来书写数学公式,这给我们写博客带来了很多不便。通过安装第三方库可以解决这个问题。
- 使用Kramed代替 Marked
hexo默认的渲染引擎是marked,但是marked不支持mathjax。 kramed是在marked的基础上进行修改,我们在工程目录下执行以下命令来安装kramed:
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save然后,更改/node_modules/hexo-renderer-kramed/lib/renderer.js,更改
// Change inline math rule
function formatText(text) {
// Fit kramed's rule: $$ + 1 + $$
return text.replace(/<code>$(.*?)$</code>/g, '$$$$$1$$$$');
}为:
// Change inline math rule
function formatText(text) {
return text;
}- 停止使用 hexo-math
如果已经安装hexo-math,首先卸载它:
npm uninstall hexo-math --save然后安装mathjax:
npm install hexo-renderer-mathjax --save- 更新 Mathjax 的 CDN 链接
打开/node_modules/hexo-renderer-mathjax/mathjax.html,然后,把<script>更改为:
<script src=https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML></script>- 更改默认转义规则
因为hexo默认的转义规则会将一些字符进行转义,比如_转为<em>, 所以我们需要对默认的规则进行修改。首先,打开/node_modules/kramed/lib/rules/inline.js:
escape: /^\([\`*{}[]()#$+-.!_>])/,更改为:
escape: /^\([`*[]()# +-.!_>])/,将:
em: /^b_((?:__|[sS])+?)_b|^*((?:**|[sS])+?)*(?!*)/,更改为:
em: /^*((?:**|[sS])+?)*(?!*)/,- 开启mathjax
在主题_config.yml中开启Mathjax,找到mathjax字段添加如下代码:
mathjax:
enable: true默认所有文章的mathjax都是开启的,在加载时会比较慢。如果有的文章没有公式,可以关闭这些文章的mathjax,可以在文章里设置mathjax为false:
---
title: Testing Mathjax with Hexo
category: Uncategorized
date: 2017/05/03
mathjax: true
---最后hexo g并hexo d上传即可使用mathjax书写公式了。